@tawaship/pixi-animate-container - v2.3.1
pixi-animate-container
"pixi-animate-container" is a plugin for using content created by Adobe Animate with "pixi.js".
Overview
Each original (simplified) flow
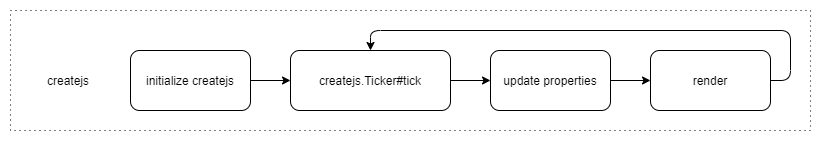
-
createjs contents created with Adobe Animate

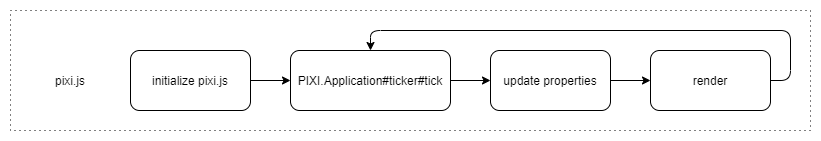
-
pixi.js contents

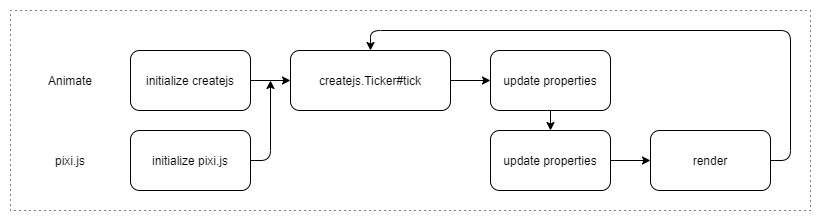
Flow to be realized

Supported version
- A complete set of content created with Adobe Animate version 24.0.1 / 24.0.5
- pixi.js 5.3.x
I have not confirmed the operation on other versions.
Setup
NPM
npm install --save pixi.js @tawaship/pixi-animate-container
import * as PIXI from 'pixi.js';
import * as PixiAnimate from '@tawaship/pixi-animate-container';
Browser
git clone https://github.com/tawaship/pixi-animate-container
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.3.2/pixi.min.js"></script>
<script src="/path/to/dist/pixi-animate-container.min.js"></script>
<script src="[your content].js"></script>
Usage
For browsers, this module is stored in the namespace "PIXI.animate".
const app = new PIXI.Application();
PIXI.animate.loadAssetAsync([{
id: "[conposition id]", // "lib.properties.id" in Animate content.
basepath: "[content directory path]", // Directory path of Animate content.
options: {
crossOrigin: false
}
}]).then(function(lib) {
// If you load multiple contents, the argument "lib" will be an array and the "lib" of each content will be stored in order.
class Root extends PIXI.animate.Container {
constructor() {
super();
app.ticker.add(this.handleTick, this);
this.addCreatejs(new lib.game()); // The class you want to use.
}
}
app.stage.addChild(new Root());
document.body.appendChild(app.view);
});
See here for complete options for PIXI.animate.loadAssetAsync.
Change log
2.3.0
- Control of createjs animation speed
- Control of createjs custom frame event
endAnimation: reach the last framereachLabel: reach the labeled frame
2.1.0
- Supports compositeOperation (blendMode in pixi.js)
- lighter (
PIXI.BLEND_MODES.ADD) - multiply (
PIXI.BLEND_MODES.MULTIPLY) - screen (
PIXI.BLEND_MODES.SCREEN)
- lighter (
2.0.0
- Integrate core modules into source code
- Changed the method of linking with pixi.js ticker
- Supports sound playback
- Improving accuracy of interaction processing
1.0.0
-
Overrides
name class createjs.MovieClip CreatejsMovieClip
